横断歩行者の交通事故を減らしましょう 生駒市公式ホームページ - javascript 背景 文字 反転
横断歩行者の交通事故を減らしましょう 生駒市公式ホームページ
テキストを1文字ずつフリップ!テキストエフェクトを簡単実装できる
プレゼン用タイマーのヘルプ by S.Y
申請期間終了】市制50周年を盛り上げるために新たに実施される事業に 
コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB
CSSで実装出来るフリップカードアニメーション集【回転・反転など ![]()
Node.js】 コンソール(CLI)出力に色や装飾をつける方法
テキストを1文字ずつフリップ!テキストエフェクトを簡単実装できる
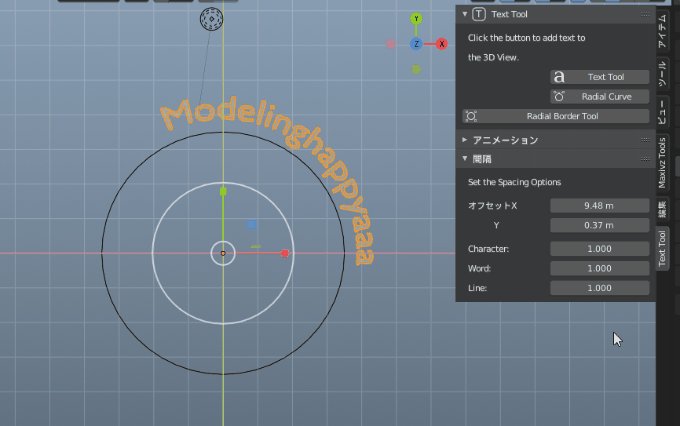
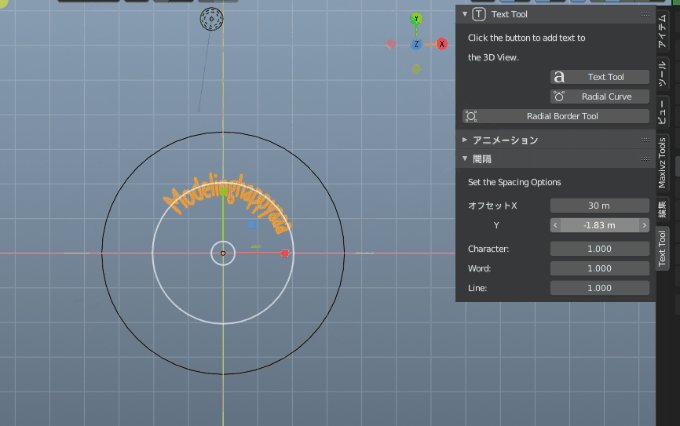
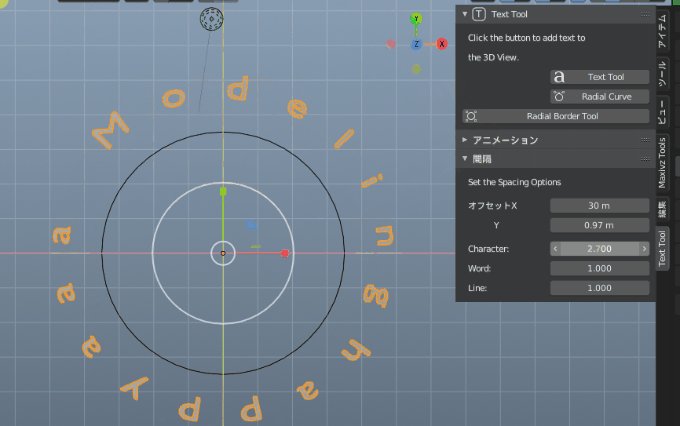
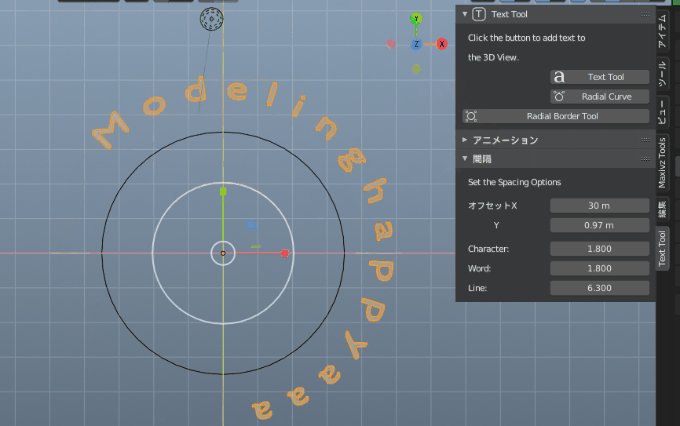
Text Tool】Blenderで文字を入力して回転させるアドオン。装飾品を作る 
React Nativeでアプリの見た目を整えよう~スタイルでコンポーネントを 
1文字ずつ出現 動くWebデザインアイディア帳
横断歩行者の交通事故を減らしましょう 生駒市公式ホームページ